Don't make me think
by Volker Weber
Man merkt, es ist nicht viel los in Deutschland. Deshalb haben die deutschen Blogger gerade recht viel Spaß mit dem Sozialgericht Bremen. Die Geschichte hat Thomas Wiegold sehr schön für den Focus erzählt. Man lese sie dort.
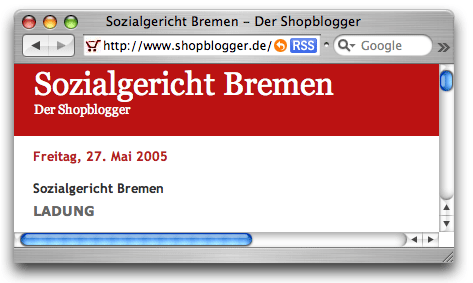
Während sich die versammelte Mannschaft über eine Juristin schlapp lacht, weine ich eigentlich mehr über das miserable Webdesign eines ansonsten lesenswerten Blogs*. Die von der Juristin inkriminierte Seite sieht nämlich so aus, während die eigentliche Startseite des Shopblogs durchaus richtig gestaltet ist. Dort steht, wie bei beinahe allen anderen Blogs, im Banner als <h1> markiert, der Titel "Der Shopblogger" und als <h2> "Verrücktes und Bemerkenswertes aus dem Supermarkt...". Die einzelnen Beiträge tragen dann <h4>-Überschiften. So weit so gut.
Auf den individuellen Artikelseiten aber ersetzt die Webseite das Banner durch die Artikelüberschrift — ganz oben in der <h1>-Überschrift — und wiederholt sie weiter unten noch mal als <h4>-Überschift. Das ist nicht nur gestalterisch sondern auch semantisch falsch. Der Designer hat aber gemerkt, dass jetzt der Titel der Webseite fehlt und hat deshalb geschwind die <h2>-Überschift durch "Der Shopblogger" ersetzt. Im Header passiert ähnliches. Statt etwa "Der Shopblogger: Sozialgericht Bremen" zu verwenden, steht dort "Sozialgericht Bremen - Der Shopblogger". Hier wedelt der Schweif mit dem Hund. Und das ist dämlich.

Steve Krug hat ein schönes Buch über Webdesign geschrieben: Don't Make Me Think: A Common Sense Approach to Web Usability. Das Buch liest man an einem Nachmittag und vermeidet in Zukunft solche Fehler.
*) Björn Harste beschreibt einen Supermarkt aus der Sicht des Kaufmanns. Eine Sicht, die mir bisher völlig abging, da ich einen Supermarkt nicht mal annähernd so wichtig nehme wie der Kaufmann, dem er gehört.
Comments
Wenn Du den Leuten helfen willst das an einem Nachmittag zu lernen, warum linkst Du dann nicht auf die Deutsche Ausgabe des Buches? Dann koennen sie sich nicht damit rausreden dass sie nicht so gut Englisch koennen ;-)
Ich wusste gar nicht, dass es eine deutsche gibt. Danke. :-)
Diese Reihenfolge im Header kenne ich als Empfehlung in Zusammenhang mit SEO, weil dann in Suchmaschinen-Ergebnisseiten gleich das Thema des Eintrags zu sehen ist. Und nicht der Titel des Blogs, der den Suchenden ja herzlich wenig interessiert.
Armin, die deutsche Ausgabe ist drei Jahre alt, die von vowe verlinkte fünf. Es gibt inzwischen eine englische Neuauflage vom August 2005.
SEO ist was für Leute, die erreichen wollen, dass ich mich durch zwanzig Seiten Google-Ergebnisse wühle, bevor ich die Webseite meines Hotels finde. In diesem Fall wird also erreicht, dass man sich an Björn Harste wendet, wenn man was mit dem Sozialgericht Bremen zu schaffen hat.
Wenn man (wie ich) die Story nicht kennt, deinen Screenshot sieht und dann den Focus Artikel liest, könnte man tatsächlich zum Entschluss kommen der "Shopblogger" tritt als Sozialgericht Bremen auf und schon man kann es der Richterin teilweise nicht mal mehr übel nehmen ... interessant!
Was hältst du von der Idee, das Ganze im s9y-Forum[1] zu erläutern? Immerhin handelt es sich bei der Ausgabe um das Stadardverhalten der Blog-Software, und nicht um irgendwelche Einstellungen, die Björn da gemacht hätte.
[1]: http://www.s9y.org/forums/
volker, du hast recht mit der zuordnungsverwirrenden darstellung, wenn man denn erst mal auf der shopblogger-seite ist. doch warum kommt man da hin wenn man nach dem sozialgericht sucht? das sozialgericht hat in den google suchresultaten selber grosse schwächen, ein schneller blick über die resultate lässt die tatsächliche bremer seite nicht erkennbar erscheinen, denn hier fehlt genau der schlüsselbegriff in titel und überschrift. da user resultate scannen, übersehen sie schon mal das resultat und landen beim shopblogger.
seitentitel und h1 überschrift sind optimiert für suchmaschinen. insbesondere die h1 überschrift verwirrt tatsächlich. da spielt björn zu sehr seo. und das macht das ganze m.e. erst wirklich interessant, denn möglicherweise ist genau das doch rechtlich angreifbar. der fall klum ist da noch interessanter, weil eine eingetragene marke verwendet wurde und in gewisser hinsicht damit geworben wird. und sei es nur in suchmaschinen um besucher anzuziehen.
aber ne bessere promotion als durch diese aktionen können sich die beiden opfer doch gar nicht wünschen. wenn sie denn wirklich ganz unschuldige opfer sind ;-)
Andre, Du bist recht herzlich eingeladen, im Forum einen Link auf diesen Beitrag hier einzutragen. Ich mag mich nicht in noch einem weiteren Forum anmelden.
@Gerald: Ich stimme dir da zu, insbesondere beim Fall Heidi Klum. Man muss nur mal überlegen, wie man das ausnützen könnte, zum Beispiel im Fall eines Sportartikel-Shops: alle Links und Seitentitel innerhalb des Shops bekommen die Namen bekannter Sportler. Was wird das Ergebnis bei Google sein? Das kann nicht in Ordnung sein. Ich glaube, in dem Fall könnte sich Heidi Klum gerichtlich sogar durchsetzen.
@ Volker: Im Fall des Shopbloggers stimme ich dir prinzipiell zu, allerdings bleibt hier ein Problem. Mir zum Beispiel war die Wichtigkeit der h1 / h2 Tags nicht bekannt; ich bin immer davon ausgegangen, dass es im Wesentlichen der Title-Tag ist, der für das Ranking und die Darstellung im Google-Listing eine Rolle spielt. Kann es nicht eher daran liegen? Im Title-Tag steht nämlich auch Sozialgericht Bremen an erster Stelle gefolgt von Shopblogger. Aber genau diese Vorgehensweise wird andererseits für barrierefreie Webseiten empfohlen, damit im Sreenreader nicht nervtötenderweise bei jeder Seite zuerst immer der Firmenname gesprochen wird ...
So, der Beitrag wäre eingestellt. Unter http://www.s9y.org/forums/viewtopic.php?p=20762 dürfen sich gerne auch hier Mitlesende äußern. Anonymes Posten ist in dem Forum übrigens aktiv.
...Als hätte ich das alles absichtlich gemacht, einschließlich meines Webdesigns. Weil die Antwort hier zu lang wäre: http://www.shopblogger.de/blog/archives/2726-Schuld-und-Suehne.html
Ich finde es durchaus in Ordnung, die Artikel-Überschrift als h1 zu kennzeichnen. Schließlich ist das Haupt-Thema eines Artikels für gewöhnlich nicht der Blogger, sondern das worüber gebloggt wird - in diesem Fall eben eine Vorladung vom Sozialgericht Bremen.
In diesem speziellen Fall führt das halt leider dazu, dass es so aussieht, als würde das Sozialgericht über den Shop Blogger schreiben. Das ist allerdings mehr eine Frage der Gestaltung und der Titel-Wahl, als die der semantischen Zuordnung der h-Tags.
Generell ist es wahrscheinlich sinnvoll, keine alleinstehenden Namen als Titel zu verwenden. Das provoziert solche Missverständnisse. Wäre der Titel "Die Vorladung des Sozialgericht Bremens" wäre die Wirkung schon wieder ganz anders.
P.S.: Die letzte E-Mail-Adresse war zwar nicht schön, aber absolut funktionsfähig... :(
Wie heißt es so schön? Zuerst vor der eigenen Haustüre kehren.
This page is not Valid XHTML 1.0 Transitional!
Kyle, sie validiert. Und was nun?
Im Header passiert ähnliches. Statt etwa "Der Shopblogger: Sozialgericht Bremen" zu verwenden, steht dort "Sozialgericht Bremen - Der Shopblogger". Hier wedelt der Schweif mit dem Hund. Und das ist dämlich.
An dieser Stelle hätte ich gerne eine Begründung, warum es dämlich ist den Titel des Dokuments vor dem Titel der Website zu nennen. Thesen ohne entsprechende Argumente zu präsentieren ist ebenso dämlich. Es sprechen nämlich viele Argumente für die Nennung in der Reihenfolge {ARTIKEL TITLE} + {WEBLOG TITEL}. Der einfachste wäre, dass der Titletag den Inhalt des Dokuments wiedergeben soll und in diesem Fall ist die Information Shopblogger zweitrangig, denn der Beitrag dreht sich um das Sozialgericht Bremen. (An dieser Stelle wäre natürlich noch gesagt, dass der Titel des Artikels im allgemeinen nicht perfekt gewählt ist).
Des weiteren dürfte spätestens seit der Verbreitung der Tabfunktionen in modernen Browsern die Nennung des Weblogtitels vor dem Artikeltitel vielen Nutzer ein Dorn im Auge sein. Wenn ich auf einer Website mehrere Dokumente geöffnet habe, so wird mit entsprechend häufig nur der Titel der Website angezeigt und der Titel des Artikels abgeschnitten. Äußerst unvorteilhaft.
Auf den individuellen Artikelseiten aber ersetzt die Webseite das Banner durch die Artikelüberschrift — ganz oben in der -Überschrift — und wiederholt sie weiter unten noch mal als -Überschift. Das ist nicht nur gestalterisch sondern auch semantisch falsch.
Ähnliches lässt sich übrigen für die Verwendung des H1-Elements sagen. Eine Headline soll den folgenden Inhalt ankündigen und in diesem Fall ist ebenso Sozialgericht Bremen die bessere Wahl als Shopblogger: Das Sozialgericht Bremen ist der Inhalt des Artikels.
Gruß,
Thomas
Ein winziger Fehler, das ist nicht der Rede wert: http://validator.w3.org/check?uri=http%3A%2F%2Fvowe.net%2Farchives%2F006696.html
Danke, Thomas, das war zwar ein kleiner Fehler, aber ein doofer.
Deine Argumente mit der Reihenfolge des Titels klingen schlüssig. Ich ziehe es vor, Ordnungsbegriffe Top-Down zu haben, aber das muss nicht für alle so sein.
Wo ich Dir jedoch nicht zustimmen kann, ist bei den wechselnden Bannern des Shopbloggers (und aller mit der gleichen Vorlage). Das empfinde ich als völlig verquer.
Hmmm. Ich habe im Firefox den Validator mitlaufen. Er sagt mir für _diese_ Seite 20 Warnings:
HTML Validation Result
http://vowe.net/archives/006696.html
line 108 column 273 - Warning: <a> escaping malformed URI reference
line 269 column 1 - Warning: <a> anchor "recentcomments" already defined
line 122 column 1 - Warning: <a> cannot copy name attribute to id
line 126 column 1 - Warning: <a> cannot copy name attribute to id
line 130 column 1 - Warning: <a> cannot copy name attribute to id
line 134 column 1 - Warning: <a> cannot copy name attribute to id
line 138 column 1 - Warning: <a> cannot copy name attribute to id
line 142 column 1 - Warning: <a> cannot copy name attribute to id
line 146 column 1 - Warning: <a> cannot copy name attribute to id
line 152 column 1 - Warning: <a> cannot copy name attribute to id
line 160 column 1 - Warning: <a> cannot copy name attribute to id
line 164 column 1 - Warning: <a> cannot copy name attribute to id
line 170 column 1 - Warning: <a> cannot copy name attribute to id
line 174 column 1 - Warning: <a> cannot copy name attribute to id
line 178 column 1 - Warning: <a> cannot copy name attribute to id
line 188 column 1 - Warning: <a> cannot copy name attribute to id
line 194 column 1 - Warning: <a> cannot copy name attribute to id
line 198 column 1 - Warning: <a> cannot copy name attribute to id
line 213 column 1 - Warning: <a> cannot copy name attribute to id
line 217 column 1 - Warning: <a> cannot copy name attribute to id
0 errors / 20 warnings
Ach ja, wenn man die Seiten nicht alle komplett mit vi schreibt... ;-)
Wo ich Dir jedoch nicht zustimmen kann, ist bei den wechselnden Bannern des Shopbloggers (und aller mit der gleichen Vorlage).
Wie meinst du das denn genau?
Ulrich, bei der URI scheint mir der Validator verwirrt zu sein. Die redundante Referenz habe ich rausgefeuert, aber der Rest ist mir unklar. Was will er uns da sagen?
Ich nehme den validator.w3.org - der ist nicht so streng. Und vi? Brrrr. :-)
Thomas, "das Rote" sollte auf allen Seiten gleich sein.
Thomas, "das Rote" sollte auf allen Seiten gleich sein.
Ja, aber warum eigentlich? Semantisch ist der Quelltext meiner Meinung nach mehr oder weniger einwandfrei mit der Wahl des Textes der Headline. Es wäre natürlich eine Kleinigkeit mit Hilfe von CSS die Überschriften Der Shopblogger und den Titel des Beitrags auszutauschen, so dass zuerst Der Shopblogger in großer Schrift gefolgt vom Titel des Artikels in kleinerer erscheint.
Damit wäre die Verwechslungsgefahr zumindest geringer als im Moment. Leider ist ja die Dummheit der Menschheit unendlich. Ein Blick in meine Inbox und in den Spiegel bestätigt das immer wieder.
Das interessante an der Reaktion des Sozialgerichts bzw seiner Chefin ist der Schuss mit der dicken Kanone und das äusserst intelligente Rücktrittsgefecht.
Bisschen Eulenspiegelei sollte eine akademisch gebildete Behördenleiterin vertragen.
Bei einer vergleichbaren Angelegenheit sagte der Alte Fritz "Höher hängen"
Karl
Thomas, ich beziehe mich hier wieder auf den Titel des Buches: "Don't make me think" Auf beinahe allen Webseiten ist das Banner ziemlich starr. Auch bei den meistbenutzten Weblog-Paketen ändert sich im Banner nichts, egal auf welcher Seite Du bist.
Beim Shopblogger, also nicht bei Björn Harste sondern bei seiner Software, ändert sich das Banner von Seite zu Seite. Und das ist eben ungewöhnlich. Ich diskutiere eigentlich gar nicht mal so sehr, ob das sinnvoll ist. Aber es ist hinreichend "anders", das man darüber stolpert. Und das ist im Sinne von "Don't make me think" schlecht. Wie auch immer, die Juristin jedenfalls ist definitiv drüber gestolpert.
Man kann sie nun ob ihrer vermeintlichen Tollpatschigkeit auslachen, man kann ihre Sprache nicht verstehen, man kann sich gegen sie zusammenrotten. Aber es sollte nicht so schwer sein, diese Andersartigkeit zu hinterfragen.
Karl, ja, das ist unbenommen. Mich interessiert die "Performance" der Direktorin nicht so sehr. Auch der Streit zwischen ihr und Björn Harste geht mich nichts an. Ich habe es nur gewagt, dieses eigenwillige Design zu kommentieren.
Kommt nicht gut an beim Shopblogger. Gar nicht gut.
Du hast natürlich Recht, dass der großgeschriebene Titel unerfahrene und sicherlich auch den einen oder anderen erfahrenen Leser verwirrt. Wenn dieser direkt durch Google auf dem Dokument landet und nur die Überschrift liest, so wäre er sich sicher im Sozialgericht Bremen gelandet zu sein.
Das Buch habe ich auch gelesen, aber man darf es auch nicht jedes Wort auf die goldene Waage legen. Wie ich bereits weiter oben geschrieben habe, ist der Quelltext semantisch einwandfrei mit der Wahl des Artikeltitels für die Headline 1. Ich vermute viel mehr, dass die Vorwürfe inbesonders durch die Wortwahl des Shopblogger erreicht wurde.
Titel sollen, egal ob als Element oder Attribute, wie Headlines Aufschluss geben über den kommenden Inhalt. Ein Titel wie Ladung von Sozialgericht Bremen erhalten oder ähnliches wäre sicherlich die bessere Wahl.
Leider sind Titel nicht nur in Weblogs problematisch, auch Foren, Newsgroups und E-Mails leiden unter dem Problem eben keine aussagekräftige Titel zu besitzen.
Gruß,
Thomas
Also die Wikipedia macht das schon unglaublich lange, Artikelnamen sind in <h1> Tags verpackt, da beschwert sich auch niemand, dass da "Sozialgericht Bremen - Wikipedia" im Titel steht. Meiner Meinung nach wedelt hier nicht der Schwanz mit dem Hund, im Gegenteil: die Usability wird dadurch erhöht. Ich denke, dass beide Argumentationen vollkommen berechtigt sind. Einen der beiden Ansätze aber als "dämlich" zu bezeichnen, geht meiner Meinung nach etwas weit.
Ja, Stephan, das geht etwas weit. ;-) Aber wenn Du Dir die Wikipedia ansiehst, dann wirst Du feststellen, dass zu keinem Zeitpunkt ein Zweifel besteht, dass Du Dich auf der Webseite der Wikipedia befindest. Warum ist das so? Weil auf jeder Seite das "Branding" unverändert ist.
Machen wir mal einen Gegenvorschlag: Wenn diese Weblogsoftware Blogname und Claim in was anderes als h1 und h2 verpackt, und auf allen individuellen Seiten gleich läßt, dann ist das Problem gelöst.
Nach einem ersten Blick auf die Seite mit dem Artikel "Sozialgericht Bremen" konnte ich die Interpretation der Richterin durchaus nachvollziehen, das daraus resultierende Verhalten finde ich jedoch nicht angemessen. Sie hätte diesen Sachverhalt ja auch mal beim Mittagessen mit einem ihrer zahllosen Kollegen besprechen können, die auf Medienrecht spezialisiert sind. Das scheint mir ihr eigentlicher Fauxpas zu sein: sie hat offensichtlich nicht gemerkt, daß das Eis dünner wurde.
Die semantischen Gedanken empfinde ich als Bereicherung in der Diskussion, einer meiner ersten Gedanken zu dieser Geschichte war: schließlich ist es eine Option der Blog-Software, eigentlich müssten die Entwickler sich damit herumschlagen. Deshalb große Freude darüber, daß Garvin Hicking sich im Forum schon sehr vernünftig geäussert hat.
Tatsächlich scheint mir das Ganze auf den Punkt "richtige Überschriften-Wahl" hinauszulaufen.
Rein semantisch und rein usertechnisch kommen die Standpunkte nicht zusammen, das Internet ist in stetiger Entwicklung, da werden viele Kompromisse eingegangen.
Errare human est: niemand packt es, _immer_ und _perfekt_ zu artikulieren, worüber er spricht bzw. die richtige Überschrift zu finden.
Darum wäre folgendes Verhalten seitens der Justiz für alle gewinnbringender gewesen: den bemerkten Sachverhalt in Fachkreisen diskutieren und in entsprechenden Blawgs veröffentlichen. So können sich alle informieren und ihre Argumente einbringen. Über die Blawgs wäre auch schnell der Weg in die restliche Blogosphäre gefunden.
Meinetwegen. Wobei der Einkaufswagen ja auch schon einen kleinen Hinweis geben könnte ;-)
Zugegeben, jeder der schon länger als eine Woche bloggt weiss, dass einige Surfer nicht denken wollen|können. Mir würde es aber schon reichen, wenn man durch Anklicken des Artikelnamens (!) nicht auf die Startseite (!!) kommen würde.
Stephan, gleich hast Du es. An dieser Stelle sollte "Der Shopblogger" stehen, und dann wäre der Link richtig. Es gibt Brasillions von Weblogs da draußen, die genau so funktionieren.
Bezüglich denken wollen/können: Zähl mich dazu. Don't make me think. Ich habe überhaupt keine Lust, auf jeder kleinen Site eine neue Navigation zu lernen.
Hmmm...
als Überschrift steht hier auf dieser Seite:
Don't make me think
by Volker Weber
Ist auch irgendwie irreführend und ein Beispiel für eine in diesem Sinne schlecht gewählte Überschrift.
Das Buch "Don't make me think" ist doch von Steve Krug.
Nur als Anmerkung.
Lieben Gruß,
Eddie